728x90

Vue.js 개발자 도구는 Vue.js 애플리케이션 개발 과정에서 없어서는 안 될 강력한 동반자입니다. 브라우저에 설치하는 이 도구는 실시간으로 Vue.js 컴포넌트의 상태를 검사하고, 컴포넌트 트리를 시각화하며, 성능을 분석하는 등 다양한 기능을 제공합니다. 이를 통해 개발자는 보다 빠르고 효율적으로 Vue.js 애플리케이션을 개발하고 디버깅할 수 있습니다.
728x90
Vue.js 개발자 도구의 주요 기능
- 컴포넌트 검사: Vue.js 애플리케이션의 컴포넌트 트리를 시각화하여 컴포넌트의 계층 구조와 속성을 쉽게 파악할 수 있습니다. 각 컴포넌트의 데이터, 메서드, 이벤트 등을 상세하게 검사하고 수정할 수 있으며, 실시간으로 변경된 내용이 화면에 반영되는 것을 확인할 수 있습니다.
- 데이터 검사: Vue.js 인스턴스의 데이터를 실시간으로 확인하고 수정할 수 있습니다. 데이터 변화에 따른 컴포넌트 렌더링 결과를 즉시 확인하여 개발 과정에서 발생하는 문제를 빠르게 파악하고 해결할 수 있습니다.
- 이벤트 로그: 컴포넌트에서 발생하는 이벤트를 기록하고 추적하여 애플리케이션의 동작 흐름을 분석할 수 있습니다. 이벤트 발생 순서와 함께 이벤트에 전달되는 인자 등을 상세하게 확인할 수 있습니다.
- 성능 프로파일링: Vue.js 애플리케이션의 성능 병목 지점을 찾아 개선할 수 있도록 도와줍니다. 컴포넌트 렌더링 시간, 업데이트 시간 등을 측정하여 성능 저하의 원인을 분석하고 최적화 방안을 모색할 수 있습니다.
- 커스텀 이벤트: Vue.js 애플리케이션에서 사용자 정의 이벤트를 생성하고 트리거하여 컴포넌트 간의 상호 작용을 테스트할 수 있습니다.
- Vuex 상태 관리: Vuex를 사용하는 애플리케이션의 경우, Vuex 스토어의 상태를 시각화하고, 상태 변화를 추적하며, 뮤테이션(mutation)과 액션(action)을 실행하여 상태를 직접 수정할 수 있습니다.

Vue.js 개발자 도구 설치 및 사용 방법
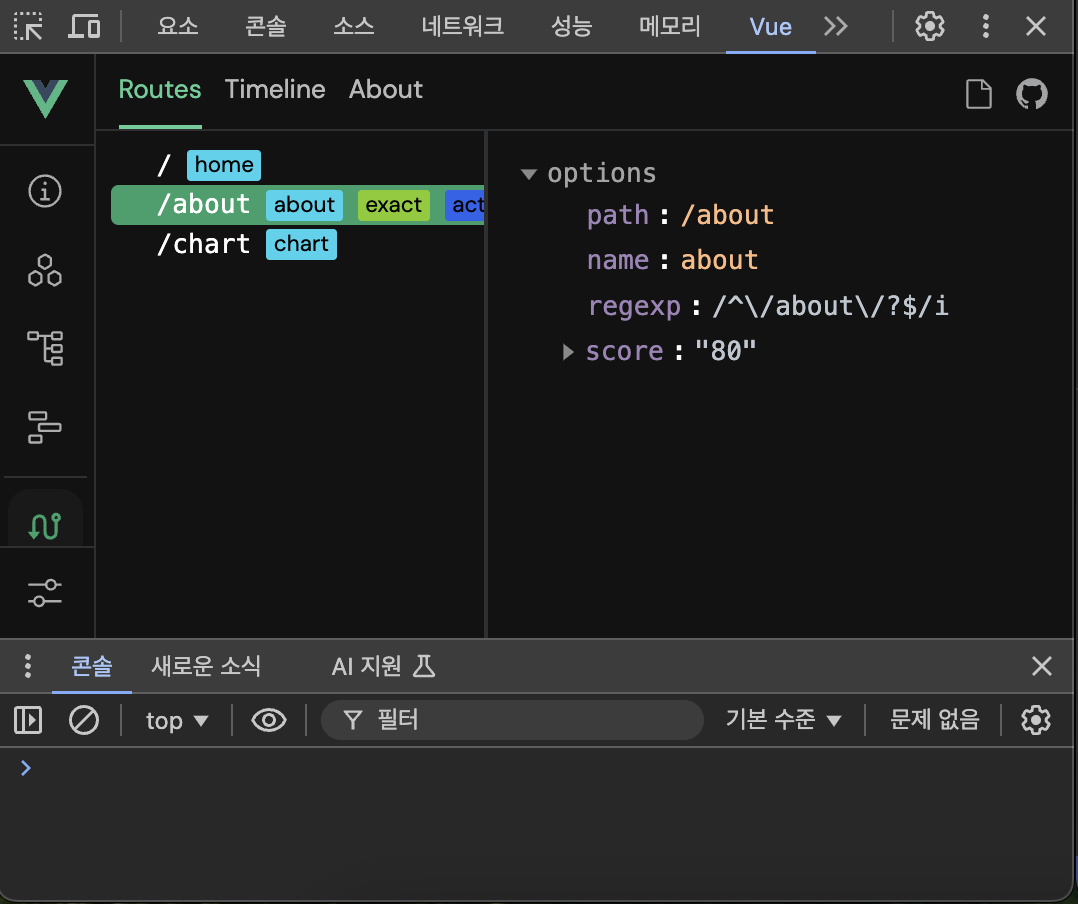
Vue.js 개발자 도구는 Chrome, Firefox, Edge 등 주요 웹 브라우저에서 확장 프로그램 형태로 제공됩니다. 브라우저 웹 스토어에서 'Vue.js devtools'를 검색하여 설치하면 됩니다. 설치 후 브라우저 개발자 도구를 열면 Vue 탭이 추가되며, 이 탭에서 Vue.js 애플리케이션을 검사하고 디버깅할 수 있습니다.
728x90
Vue.js 개발자 도구 활용 시 얻을 수 있는 이점
- 개발 생산성 향상: Vue.js 개발자 도구를 활용하면 개발 과정에서 발생하는 문제를 빠르게 파악하고 해결할 수 있어 개발 생산성을 크게 향상시킬 수 있습니다.
- 코드 품질 향상: 컴포넌트 구조를 시각화하고 데이터 흐름을 분석하여 코드의 품질을 높일 수 있습니다.
- 성능 최적화: 성능 프로파일링 기능을 통해 애플리케이션의 성능 병목 지점을 찾아 개선하여 사용자 경험을 향상시킬 수 있습니다.
결론

Vue.js 개발자 도구는 Vue.js 개발자에게 필수적인 도구입니다. 이 도구를 활용하면 Vue.js 애플리케이션 개발의 효율성을 높이고, 더욱 안정적이고 성능이 뛰어난 애플리케이션을 개발할 수 있습니다. Vue.js 개발을 시작하거나 더욱 심도 있게 학습하고 싶다면, Vue.js 개발자 도구를 적극 활용해 보세요.
728x90
'Vue.js 를 배워보자' 카테고리의 다른 글
| Vue.js로 웹소켓 앱 만들기: 실시간 기능 구현의 모든 것 (0) | 2024.11.25 |
|---|---|
| Vue.js에서 팝업 구현하기: 부모 창에서 호출하고 별도 윈도우로 열기 (window.open() 활용) (0) | 2024.11.25 |
| Nuxt(Pinia) 게시판 페이징, 검색, RESTful API (Node.js, MySQL) 예제 (0) | 2024.11.24 |
| Vuex vs Pinia: Vue.js 상태 관리 라이브러리 심층 비교 (0) | 2024.11.24 |
| Vue.js 라이프 사이클: 컴포넌트의 탄생부터 소멸까지 (0) | 2024.11.24 |